it didnt work....!
hmppf.
hi
Thanks for the tutorial! It really helped me improve my blog a lot^^
What a ripoff! It doesn't work on the new Tumblr, the three ways that they give you don't even work! NONE OF THEM WORK!!! }:( Totally unhappy, and ticked...
Reply By Tor (Admin):
What's your page so I can take a look at it?
Damn right! no one use IE now! please those cursors are so cute I want them so bad please make it work in chrome too :(
Reply By Tor (Admin):
Actually I think 70% of the world does. E-mail google or mozilla and ask if they can support animated cursors. Its not something that I can control. You can still install animated cursors via the control panel under mouse settings.
i tried to use the cursors on my tumblr but when i scroll down after setting it, it returns to normal. scroll up, and it's there. im so confused D: i dont know what to do! HELP!
I would just like to say thank you this was great :D
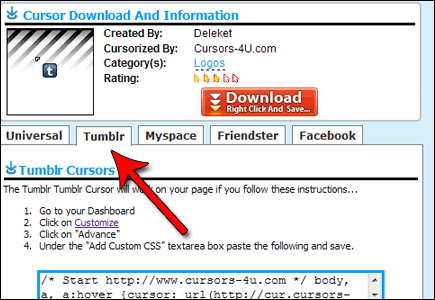
It works but you have to do what lyrica & musictiktok said. Go into customize theme then select the "Theme" option. Then look for this within the html coding: </head>
above this "</head>" paste your favorite icon code you copied in the 1st step which has to start with "<style = type" & ending with "</style>" Then save.
A few months ago it worked now it doesn't!
they dont work any more for tumblr
it works greaat, thanks !
I Have To Make My Cursors
Cursors Is Cool Is Amezieg Is Cool And Rarhit Click Is Cool Now Is Shortle Cool Some NEW!!!!!!!!!!!!!!!!!!!!!!!!
just adding onto what musictiktok said, if it doesn't work do what they instructed but make sure use all of the code from "<style type=" to "/style>" or it just will come up as text.
If it doesn't work then click: theme > custom HTML > find (/head) > but the cursorcode above it > click update > save
I'm glad I'm not the only one having problems. I got it to work temporarily, but it went away a few hours later, and now none of them work. Augh.
It's not working...I did both types of instructions. I have a custom theme, so is it possible that the theme can clash with this CSS?
thanks.It works for me. im using firefox. :)
how about blog??
D: nothing works i used most of the non animated ones and it still doesn't work I use google chrome and tried looking through mozilla but it still doesn't work man I'm disappointed why don't you do a Youtube tutorial and let us actually see What WE REALLY NEED TO DO :[ I mean you have alot of people saying it doesn't work why not fixing the problem?!?
Reply By Tor (Admin):
Each person has a custom theme. I can't make a tutorial for each custom theme. If pasting it into the Advance CSS doesn't work, try pasting into your custom theme at the very bottom of all the html or right below the <head> attribute at the top of your theme.
it didn't work :'( using google chrome
im using internet explorer but it didnt work . . :(
GUYS: ANIMATED ONLY WORKS IN INTERNET EXPLORER! learn to read you descriptions.
I tried too. I did exactly as it said, but nothing's happening. :|
Hi, the cursor work on my tumblr, but it change back to my default one when I move it to a link. Is there any way to make it work on link?
















 New And Hot
New And Hot Site Links
Site Links